První článek, z naší minisérie: Jak vytvořit aplikaci v Power Apps, je na světě. Postupně budeme přidávat další články, které vás provedou tvorbou aplikace v Power Apps bez znalosti kódování. Dnes nás čeká první část, která se věnuje tvorbě nové aplikace a v ní si vytvoříme galerii obrázků.
NOVÁ APLIKACE
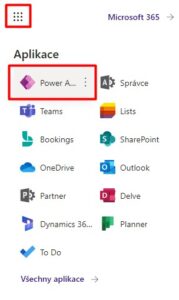
Aplikace v Microsoft 365 se snadno vytvářejí a fungují pomocí platformy Power Apps. Stejně tak jako přistupujete k aplikacím Outlook, Word či Excel, přímo v prostředí Microsoft 365. Můžete otevřít i platformu Power Apps.
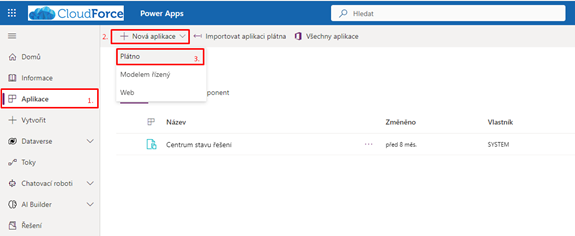
Na úvodní stránce služby Power Apps, jednoduše klikněte na možnost Prázdná aplikace -> Aplikace prázdného plátna. Alternativně můžete v levém menu v sekci Aplikace vybrat Nová aplikace a poté Plátno. Tímto způsobem zahájíte tvorbu nové aplikace s čistým plátnem, které si nyní můžete přizpůsobit podle svých potřeb.
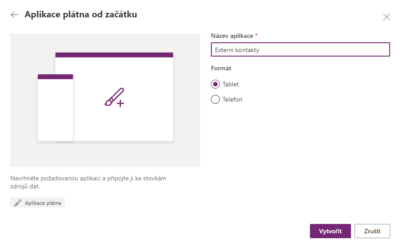
Následně aplikaci pojmenujte (v tomto článku se bude vytvářet aplikace s přehledem kontaktů na externí zaměstnance, kteří nemají účty v Microsoft 365), zvolte její rozložení, pro tento případ tablet, a aplikaci vytvořte.
PŘÍDÁNÍ OVLÁDACÍCH A VIZUÁLNÍCH PRVKŮ
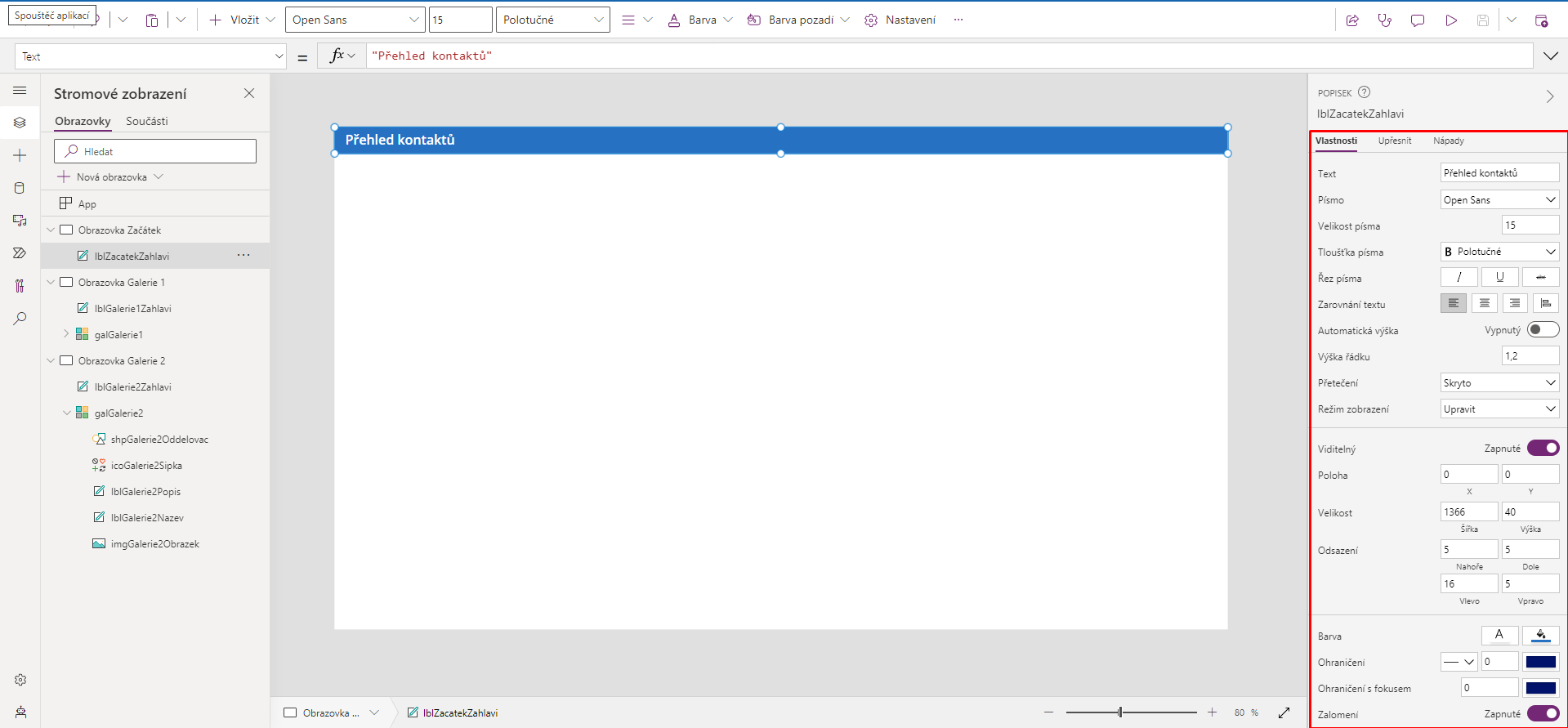
Nastavme nyní vaši aplikaci tak, aby byla plně funkční. Začneme s přidáním nejjednoduššího prvku – Textového popisku. V levém panelu klikněte na ikonu + a objeví se nabídka dostupných prvků. Vyberte Textový popisek a ten se automaticky přidá na stránku aplikace.

Nyní můžete textový popisek snadno upravit, abyste vytvořili záhlaví stránky aplikace. Pomocí myši roztahujte a přesouvejte popisek podle potřeby. V pravém panelu, kde se nacházejí vlastnosti vybraného prvku, můžete nastavit text, barvu, tloušťku a velikost písma, stejně jako barvu pozadí pro váš textový popisek. Takto upravený textový popisek bude sloužit jako záhlaví vaší stránky aplikace.

Podobně jako textový popisek můžete přidat i prvek Svislá galerie. Po přidání galerii roztáhněte a přesuňte tak, aby zabírala zbytek stránky aplikace. Galerie má předdefinovaný vzhled, který si můžete upravit podle svého gusta. Uvnitř galerie naleznete další ovládací prvky, včetně dříve zmíněných textových popisků.
Nyní galerie nezobrazuje žádná reálná data, ty je třeba nejdříve připojit.

PŘIPOJENÍ DAT ZE SHAREPOINTU
Pro práci s daty je třeba mít nějaká data k dispozici. Nejjednodušší způsob, jak data uchovávat, je využít SharePoint.
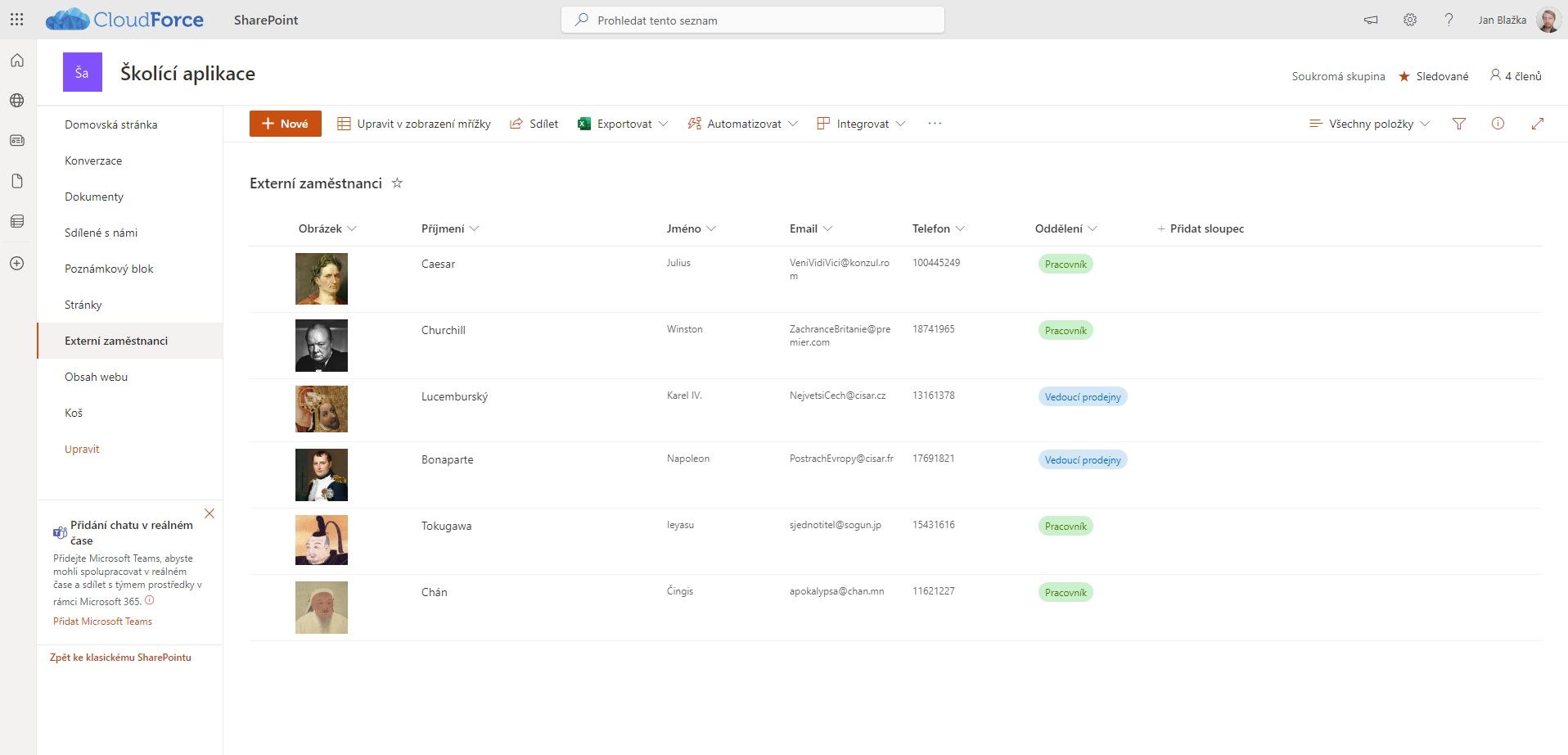
V tomto případě stačí použít rozložení galerie, které Power Apps automaticky připravil. V SharePoint seznamu byste měli mít alespoň dvě textová pole (např. Příjmení a Jméno) a speciální pole Obrázek s jedním obrázkovým souborem v každém řádku (návod na vytvoření seznamů na SharePointu).

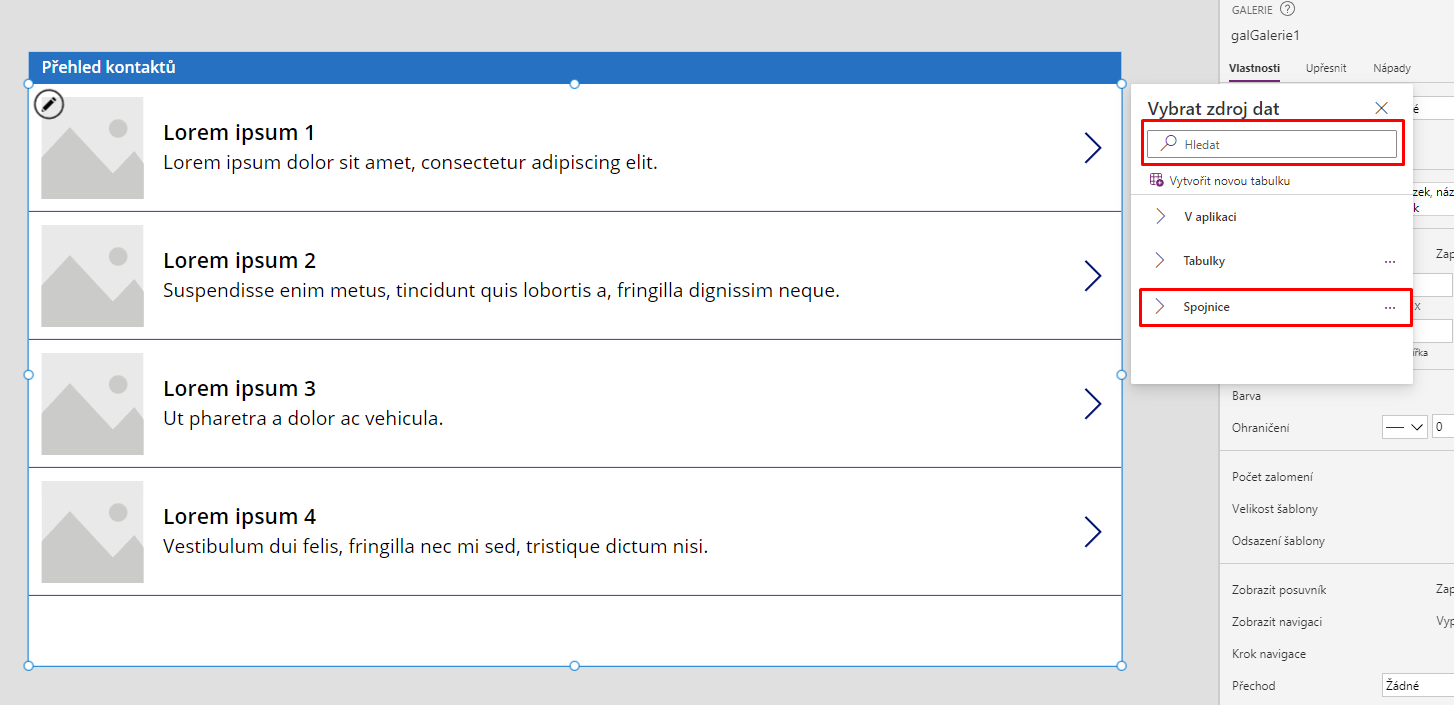
V editoru aplikace klikněte na galerii bez dat, objeví se okno pro připojení dat. Vyberte Spojnici SharePoint (rozbalením Spojnic nebo hledáním) a pak zvolte připojení k vašemu účtu.

Následně vyberte SharePoint web, kde je seznam s vašimi daty. Pokud se daný web nezobrazuje nebo nevyhledává, můžete zkopírovat a vložit jeho URL adresu.
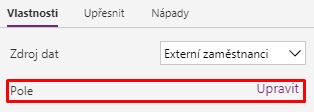
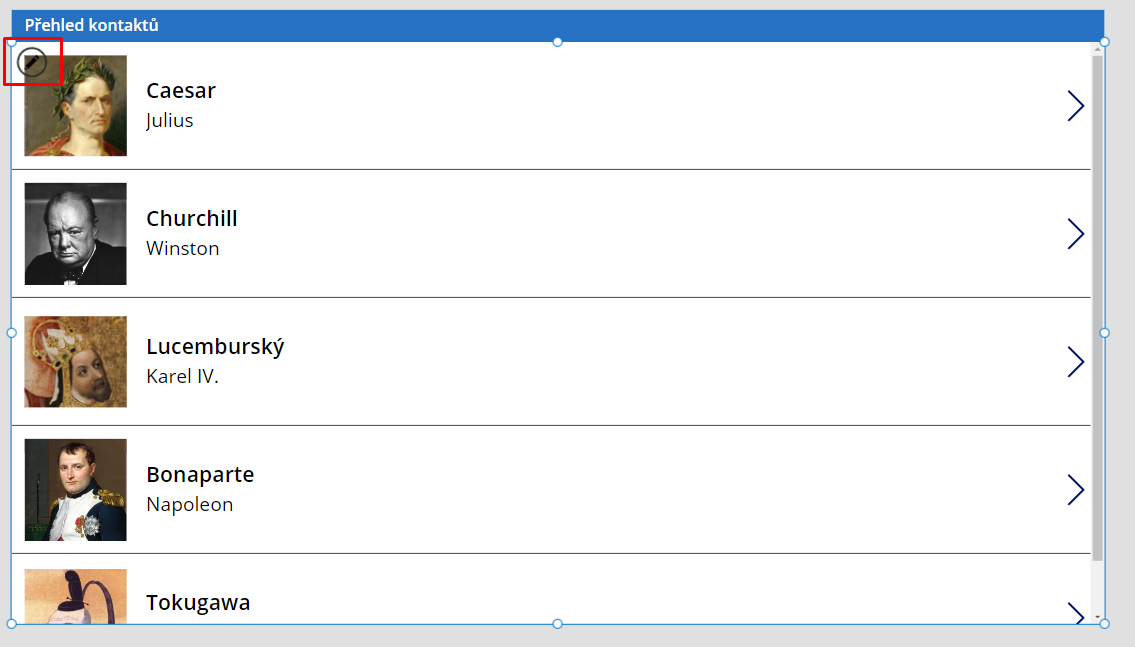
Nyní stačí vybrat žádaný seznam z nabídky. Poté se v galerii zobrazí tolik řádků, kolik máte položek ve vašem seznamu (galerií lze scrollovat, pokud se nevejdou na jednu obrazovku). Běžně se konkrétní pole ze seznamu automaticky přiřadí jednotlivým prvkům, včetně obrázků. Chcete-li zobrazit jiné hodnoty, vyberte celou galerii (ne jen první řádek) v pravém panelu vlastností a zvolte možnost Pole upravit. Následně u jakéhokoli prvku uvnitř galerie můžete nastavit, co se v něm má zobrazit.
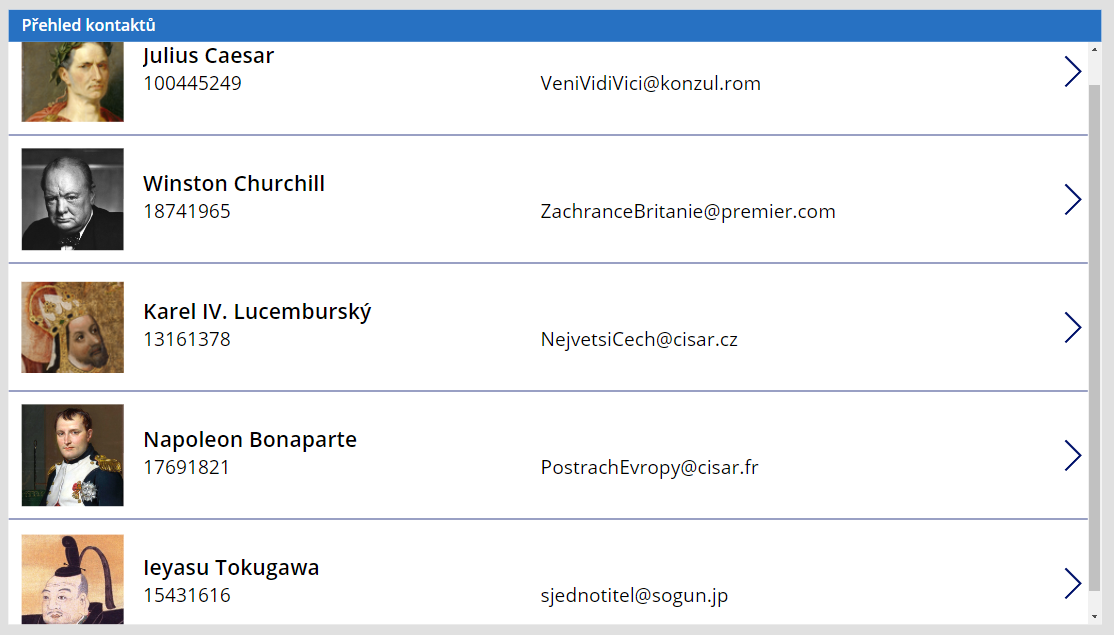
Výsledná galerie může vypadat například takto (data jsou ukázková, aby nebyly šířeny informace o žijících osobách):
PŘIDÁNÍ DALŠÍCH PRVKŮ DO GALERIE
Základní šablona galerie obvykle nezobrazuje všechny potřebné informace. Například u kontaktů na externí zaměstnance by bylo vhodné vidět kromě jména také e-mail a telefon. Tato textová pole musíte mít definována ve vašich datech na SharePointu.
Pro přidání prvků do galerie, jako jsou textové popisky, vyberte první řádek galerie nebo galerii samotnou a klikněte na černou ikonku tužky v levém horním rohu galerie. Pak v levém panelu v sekci přidávání prvků najdete a vyberete požadovaný prvek, v našem případě textový popisek (postup je stejný jako dříve).
Mějte na paměti, že upravujete a přidáváte prvky v rámci prvního řádku galerie. Ostatní řádky budou obsahovat stejně naformátované prvky, jen s jinými informacemi podle datového zdroje. Toto je hlavní výhoda galerie – množství práce nezáleží na počtu řádků.

Po přidání textového popisku do galerie se objeví ve všech řádcích a automaticky zobrazí další textovou hodnotu z datového zdroje, v našem případě e-mail. Chcete-li zobrazit jinou hodnotu, postupujte podle dříve popsaných kroků. S popiskem uvnitř galerie můžete manipulovat a formátovat ho podle potřeby, stejně jako s prvky v základní šabloně. Například můžete zmenšit šířku popisku jména a na uvolněné místo rozšířit popisek s e-mailem.
SPOJENÍ DVOU TEXTOVÝCH HODNOT DO JEDNOHO POPISKU
Nyní by bylo vhodné přidat telefonní číslo zaměstnance. Místo přidání dalšího prvku můžete spojit více textových hodnot do jednoho řetězce a zobrazit je v jednom poli, čímž uvolníte existující popisek pro jinou hodnotu. K tomu je třeba použít jednoduchý kód.
Kód se nejlépe píše v řádku vzorců v horní části editoru aplikace, kde vlevo vedle něj je název vlastnosti, pro kterou kód platí. Každý prvek má různé vlastnosti, které můžete měnit v pravém ovládacím panelu nebo kódem v řádku vzorců. Pokud vyberete popisek s příjmením, v řádku vzorců se zobrazí kód zajišťující vypsání příjmení. Vlevo od něj vidíte vlastnost Text a kód ThisItem.Title říká, že text popisku má být titulek aktuální položky (řádku). Titulek je základní pole v SharePointu, které je automaticky generováno a v tomto případě je použito pro hodnoty příjmení.
Pokud vyberete popisek se jménem, v řádku vzorců bude ThisItem.Jméno a u popisku s e-mailem bude ThisItem.Email. Vždy záleží na názvu sloupců ve zdroji dat. Chcete-li spojit jméno a příjmení, použijete ve výsledném kódu tyto vzorce. Pro správné zobrazení více textových hodnot za sebou s mezerou mezi nimi, použijete znak &.
Znak & spojuje textové řetězce do jednoho. Napíšete jeden textový řetězec nebo vzorec pro jeho hodnotu, poté znak &, a poté další textový řetězec. Takto můžete zřetězit libovolné množství textu. Pro spojení jména a příjmení, postupujte takto.
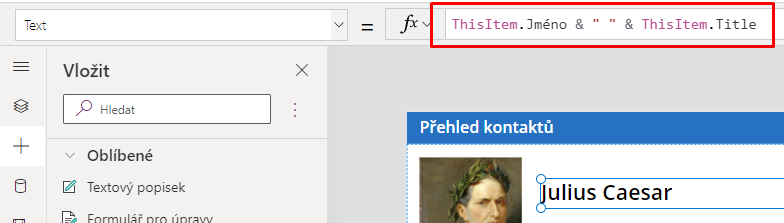
Povšimněte si, že jméno a příjmení se nyní zobrazují v jednom popisku. Chybí však mezera mezi nimi, kterou musíte v aplikaci doplnit. Použijte textový řetězec přímo napsaný do řádku vzorců. Pro psaní textu, který není brán jako kód, použijte uvozovky, například: „Jan Novák“. Mezeru do stávajícího vzorce vložte pomocí textu obsahujícího mezeru. Kód by pak tedy vypadal takto ThisItem.Title & “ “ & ThisItem.Jméno
ŠKOLENÍ POWER APPS KROK ZA KROKEM
Chcete se naučit aplikace v Power Apps tvořit od A do Z. Přihlaste se na náš kurz pro začátečníky. V průběhu kurzu si vytvoříte aplikaci HelpDesk a na praktickém příkladu se naučíte, jak v Power Apps pracovat a aplikace vytvářet.
NAŠE MINISÉRIE ČLÁNKŮ
Zajímá vás, co dalšího lze v Power Apps nastavit a jak dále aplikaci tvořit. Sledujte naši minisérii článků, kam pravidelně přidáváme další články o Power Apps.

 Měsíční předplatné
Měsíční předplatné  Roční předplatné
Roční předplatné  Migrace dat do Microsoft 365
Migrace dat do Microsoft 365  Zabezpečení Microsoft 365
Zabezpečení Microsoft 365  Podpora Microsoft 365
Podpora Microsoft 365  Celofiremní
Celofiremní  Marketing
Marketing  Sales
Sales  Nákup
Nákup  Finance
Finance  Back office / Recepce
Back office / Recepce  Aplikace na míru
Aplikace na míru  E-booky Microsoft 365
E-booky Microsoft 365  Online kurzy
Online kurzy  Školení Microsoft 365
Školení Microsoft 365